Creating a Slider Control
Scenario To draw and configure a Slider command control that allows you to change the COV increment of an Analog Output COV_Increment data point property from within a graphic.
There are two methods of doing this:
- You can gather object type information for a data point and then draw and configure a customized command symbol or graphical element, such as a button, that allows you to send commands from within a graphic.
- You can drag an existing default command symbol from a project library to a graphic. To add a default command symbol from a project library, proceed directly to Designating and Adding a Default Command Symbol to a Graphic.
Reference:
- For overall background information, see Command Control Configuration.
- For Command Control and Navigation properties background information, see Command Control Properties and Command and Navigation Properties.
- For symbols background support when creating command control symbols, see Symbol Property Substitution.
Workflow diagram:
Prerequisites:
- You have reviewed Preparing to Create Controls to Command Objects
- System Manager is in Engineering mode.
Steps:
To draw and configure the Slider command control, complete the procedures in order:
The following instructions are just one example of how a slider command can be drawn and used to for commanding.
- You have reviewed or completed the Preparing to Create Controls to Command Objects workflow.
- To create a new command control element on a graphic, from the File menu, select New Symbol
 .
.
- From the Home tab, in the Elements group, click Command Control
 , and draw a wide and short rectangle on the canvas.
, and draw a wide and short rectangle on the canvas.
NOTE: The width of the slider determines the most left and most right position of the thumb during run time.
- From the Property View (Command Control Properties), expand the Command Control properties, and from the Control Type drop-down menu, select Slider.

- The text in the rectangle on the canvas changes to Slider
.
- (Optional) Select the Slider control on the canvas, and from the Home tab, from the Brushes group, select a color for the background. This option makes the extents of the Slider visible; therefore, it is easier to see and configure the Slider during design.
- NOTE: After editing is finished, the background of the slider control must be set back to No Brush, so that the elements that make up the visual representation display.
- To create the Slider thumb, from the Elements group, select a drawing or image element to draw or depict a thumb.
- For this example, from the Elements group, click Path
 , and draw an upside down triangle at the top and center of the command control. Next, from the Brushes group view, select the Fill
, and draw an upside down triangle at the top and center of the command control. Next, from the Brushes group view, select the Fill  drop-down menu, and from the color palette, select #FFFFFFFF (white). The thumb must have a Fill applied in order to be selected at runtime.
drop-down menu, and from the color palette, select #FFFFFFFF (white). The thumb must have a Fill applied in order to be selected at runtime.
NOTE: At runtime, the thumb snaps to the correct X coordinate along the Slider; however, the Y coordinate remains the same. Therefore, draw the thumb close to the top of the Slider. Also, if you rotate the slider 90*, so that the slider slides up-and-down, instead of left-and-right, the thumb snaps to the Y coordinate and the X coordinate stays the same.
- NOTE: To save space, you can also draw the Thumb on top of the Slider control to take up less space.
- In the Element Tree, press the CTRL key, and select the Slider element and the Path element, then right-click and from the Group menu that displays, select Join or Leave Command Control.
- In the Element Tree, the Path now represents the thumb (child) of the Slider command control.
- You have drawn the foundation for the Slider command control.
This is just one example of how a Slider command control can be drawn and configured to send commands from within a graphic.
For this example, an Analog Output COV_Increment data point property is used.
- You have a Slider command control with a thumb drawn on the active graphic.
- In the Element Tree, select the Slider Control.
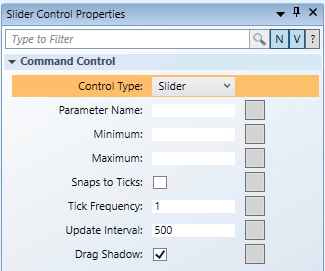
- From the Property View (Slider Control Properties), expand the Command Control properties.
- In the Parameter Name field, type the data point’s Parameter name obtained from the Models & Functions Command Configuration table. This field is case–sensitive.
- For this example, type Value. This property will be the same Parameter property later defined in the Command and Navigation section.
- In the Minimum field, type the lowest value on the Slider control.
- For this example, type 1.
- In the Maximum field, type the highest value on the Slider control.
- For this example, type 3.
- The Snap to Ticks check box allows the Slider to snap to values in increments provided by the Tick Frequency Property.
- For this example, select the Snap to Ticks check box.
- In the Tick Frequency field, type a value to specify the interval at which ticks are separated on the slider. In this example, the target’s value, .COV_Increment, changes based on its most recent value and according to the Tick Frequency value.
- For this example, set the Tick Frequency to 1.
- In the Update Interval field, type a value in milliseconds that specifies how quickly the value is updated as the thumb moves along the slider.
- For this example, set the value to -1. This means that the value does not update until the Slider thumb is released.
- Select the Drag Shadow check box if you want a shadow of the original slider position to display as the slider moves to the new value.
- Click
 Save.
Save.
For this example, an Analog Output COV_Increment data point property is used.

NOTE:
If you create a command control element in a symbol instead of on a graphic, follow the steps below, replacing the Target and any other hard-coded references with * substitutions in the Evaluation Editor. For more information, see Symbol Property Substitutions.
- You have reviewed the Command and Navigation Properties and have a full understanding of the fields and the options available to you for configuring the Command and Navigation properties.
- You have drawn and configured a Slider command control on the graphic and configured the Command Control properties.
- Select the Slider Control on the canvas, and from the Property View, expand the Command and Navigation properties.
- In the Target field, drag a designated data point from System Browser. If the target’s designation does not contain a property, the default property is targeted. Otherwise you must specify the property by typing a period (.) and then the property name after you drag the data point into the Target field, for example:
CCProject.LogicalView:Logical.PXRack.B.Block.Hcrv;.Property_Name.
- For this example, drag an Analog Output data point into the Target field and at the end of the data point path, type the following: COV_Increment.
NOTE: If you have the data point selected in System Browser, or you have selected a symbol instance of the data point on the canvas, the data point information is displayed in the Operations and Extended Operations tab, from there, drag the property you want to target into the Target field. The property name is added automatically.
- From the Command Name drop-down menu, select or type the command rule that you want to apply to the property. In this example, select or type: Write
NOTE: The Command Name must match the Name of the command in the Models and Functions Command Configuration section. This field is case-sensitive.
- In the Parameter field, do one of the following:
- Select the value from the drop-down menu.
NOTE: For a stand-alone command control, if you have multiple parameters, only one parameter receives the value from the control itself and all other parameter values must be hard-coded.
- For this example, delete everything but the parameter name, which in this case is: Value.
- For Slider controls, commands are sent by moving the Slider thumb. The Trigger drop-down menu is irrelevant for this control.
- (Optional) In the Description field, type a brief description of the command that will appear in the tooltip.
- In the Element Tree view, click the Thumb element of the Slider, and in the Property view navigate to the Command and Navigation property and from the Cursor drop-down menu, select the cursor preference that you want to display when the command is active. The cursor must be set in the thumb’s element properties, if you want the specified cursor to display when the cursor moves over the thumb.
- In Element Tree view, click the Slider element and then in the Property View, navigate back to Command and Navigation property and select the Command Trigger check box to enable the command control to initiate and send a command.
- (Optional) To disable the command control, check the Disabled check box, and from the Disabled Style drop-down menu, select how the disabled command control displays when disabled. For example, if the selected data point is
Out of Serviceand the command is disabled, the selected Disabled Style will be active at runtime to reflect this.
- The Extended Tooltip check box is selected by default. It displays the following command object details: Target, Command Name, and Parameter. If enabled, the extended tooltip is added to any existing tooltips configured for the element.
- (Optional) With the Slider control selected, from the Property View, expand the Colors properties, and in the Background field, type the name of a color for the background.
NOTE: If you create basic elements around the Slider to enhance the visual, you must make sure that the Slider is in front of any other elements. Right-click the Slider and from the Order context menu, select Bring to Front.
- Click Save As.
- To test the Slider in Runtime mode, from the Home tab, in the Modes group, select Runtime mode .
- If you created a symbol and you want to designate it as the default command symbol for an object type, Designating and Adding a Default Command Symbol to a Graphic.
